
The Elements and Principles of Design
Design Theory
With some minor alterations according to the design discipline to which we are referring to, we can make a global reference to the elements and principles of design. We will divide this article into its two main categories: Elements and Principles and briefly discuss its components; and then we will see some examples on how these elements and principles of design can be combined.
Elements
The elements of design, are the building blocks used by the designers to create the designs. They are the parts, the components that can be isolated and defined in any visual design, they are the structure of the work, the objects to be arranged and used as part of any composition. Although without referring to a specific design (editorial, web, etc.) we can say that the general Design Elements are composed by:
Point
A point is the smallest and most basic element of design and it can be used alone or as a unit in a group (forming a line or a shape). It has position, but no extension, it is a single mark in a space with a precise and limited location and it provides a powerful relation between positive and negative space.
Line
If we place many points one next to the other we obtain a line, which can have length and direction, but no depth. Lines, besides to be used to create a shape, can be used to create perspective and dominant directional lines (which create a sense of continuance in a composition). Also, they can be grouped to create a sense of value, density or texture.
Shape
Shape is an element defined by its perimeter, a closed contour. It is the area that is contained within implied line and it has have two dimensions: height and width. A shape can be geometric (triangle, square, circle, etc.), realistic (animal, human, etc.) or abstract (icons, stylizations, etc.).
Form
The Form is derived from the combination of point, line and shape. A form describe volume, the 3D aspect of an object that take up space and it can be viewed from any angle (a cube, a sphere, etc.), it has width, height and depth.
Color
The color is the response of the eye to differing wavelengths of radiation within the visible spectrum. Colors are used to generate emotions, define hierarchy, create interest, etc. There are many different kinds of color systems and theories but we will focus on the 3 properties: Hue, Value and Saturation.
- Hue: is the color name.
- Value: it refers to the lightness or darkness, to how close to black or white the Hue is.
- Saturation: It refers to the intensity of a hue, the less gray a color has in it, the more Chroma it has.
Value
Is defined as the relative lightness or darkness, which suggests the depth or volume of a particular object or area, it is the degree of light and dark in a design, the contrast between black and white and all the tones in between.
Texture
Texture is the surface quality (simulated and/or actual) that can be seen and felt, can be rough or smooth, soft or hard, etc. It exists as a surface we can feel, but also as a surface we can see and imagine the sensation we might have if we touch it, is both a tactile and a visual phenomenon.
Space
Is the area between and around objects (negative space) but it also refers to variations in the perspective and proportions of objects, lines or shapes and it is used for the comparative relation between different objects or areas. The real space is three dimensional, but in Design when we create the feeling of depth we call it space.
Principles
The principles of design combine the elements to create a composition, they are the guidelines used to arrange the elements. Each principle is a concept used to organize or arrange the structural elements of a design and it applies to each element of a composition and to the composition as a whole. Again, without turning to a specific discipline, we can say that the basic Design Principles are composed by:
Balance
Balance is the concept of visual equilibrium of similar, opposing, or contrasting elements that together create a unified whole. It refers to the appropriate arrangement of the objects in a design to create the impression of equality in weight or importance. It comes in 2 forms: Symmetrical (when the weight of a composition is evenly distributed around a central vertical or horizontal axis) and Asymmetrical (when the weight of a composition is not evenly distributed around a central axis).
Emphasis
It marks the location in a composition which most strongly draw the viewer attention, it is also referred as the focal point. It is the most important area or object when compared to the other objects or areas in a composition. There are three stages of emphasis, related to the weight of a particular object within a composition: Dominant (the object with the most visual weight), Sub-dominant (the object or element of secondary emphasis) and Subordinate (the object with the least visual weight, which is usually the background).
Movement
Is the visual flow through the composition, where (depending on the elements placement) the designer can direct the viewer´s eye over the surface of the design. The movement can be directed along edges, shapes, lines, color, etc and the purpose of movement is to create unity with eye travel. By arranging the composition elements in a certain way, a designer can control and force the movement of the viewer's eyes in and around the composition.
Pattern
An object or symbol that repeats in the design is a pattern. It can be a pattern with a precise and regular repetition or an alternate pattern, which uses more than a single object or form of repetition. We can say that is simply keeping your design in a certain format.
Repetition
Repetition creates unity and consistency in the composition; it is the reuse of the same, similar or different objects throughout the design. The repetition can be irregular, regular, uneven or even and can be in the form of Radiation (where the repeated elements spread out from a central point) or Gradation (where the repeated elements become smaller or larger). It often works with a pattern to make it seem active and along with the Rhythm helps to create different types of it.
Proportion
Proportion is the comparative relationship in between two or more elements in a composition with respect to size, color, quantity, degree, etc, or between a whole object and one of its parts. The purpose of the proportion principle is to create a sense that has order between the elements used and to have a visual construction; and it can occur in two ways: Harmonious (when the elements are in proportion) or Unbalanced (when the disproportion is forced).
Rhythm
Rhythm is the alternation or repetition of elements with defined intervals between them, it creates a sense of movement and it is used to establish a pattern and/or a texture. There can be 3 different types of rhythm: Regular, Flowing or Progressive. The Regular rhythm occurs when the intervals between elements are similar, the Flowing rhythm gives a sense of movement while the Progressive rhythm shows a sequence of forms through a progression of steps.
Variety
Variety is the principle that refers to the combination of elements in an intricate and complex relationship using different values, lines, textures, shapes, hues, etc. It is complementary to unity and often needed to create visual interest or to call the attention to a specific area in the composition.
Unity
Unity it is used to describe the relationship between the individual elements and the whole of a composition (which creates a sense of completeness, that all of the parts belong together) and it is a concept that comes from the Gestalt theory of visual perception and psychology. Three of the most well-known concepts of this theory are the Closure (is the idea that the brain tends to fill in missing information when it perceives an object is missing some of its pieces), Continuance (is the idea that once you begin looking in one direction, you will continue to do so until something more significant catches your attention) and Similarity, Proximity and Alignment (is the idea that elements of similar size, shape and color tend to be grouped together by the brain).
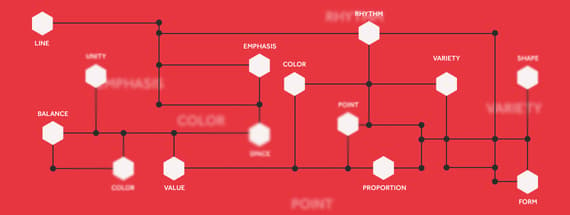
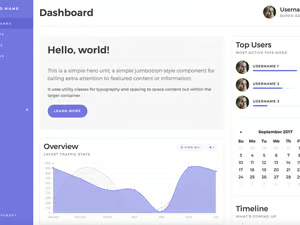
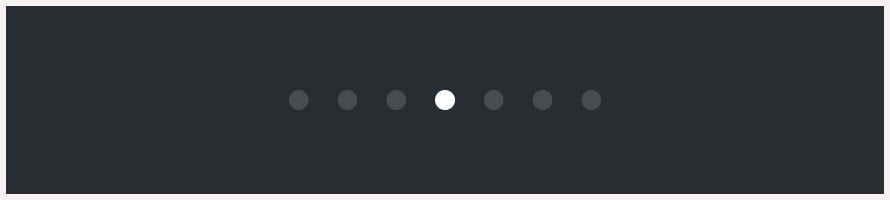
Examples
In the following quick examples, you may notice how the Elements and Principles of Design are combined. The following examples do not pretend to be a complex explanation of the multiple possible combinations, but to serve as an easy visual example of how the elements and principles work together.
Some Final Words
There are many more additional concepts that we could add to the list of Elements and Principles of design (which apply to a particular design discipline) such as: Typography, Contrast, etc., but in this article the idea is to expose more or less in a general way the basic concepts to take into account.




























Comments