
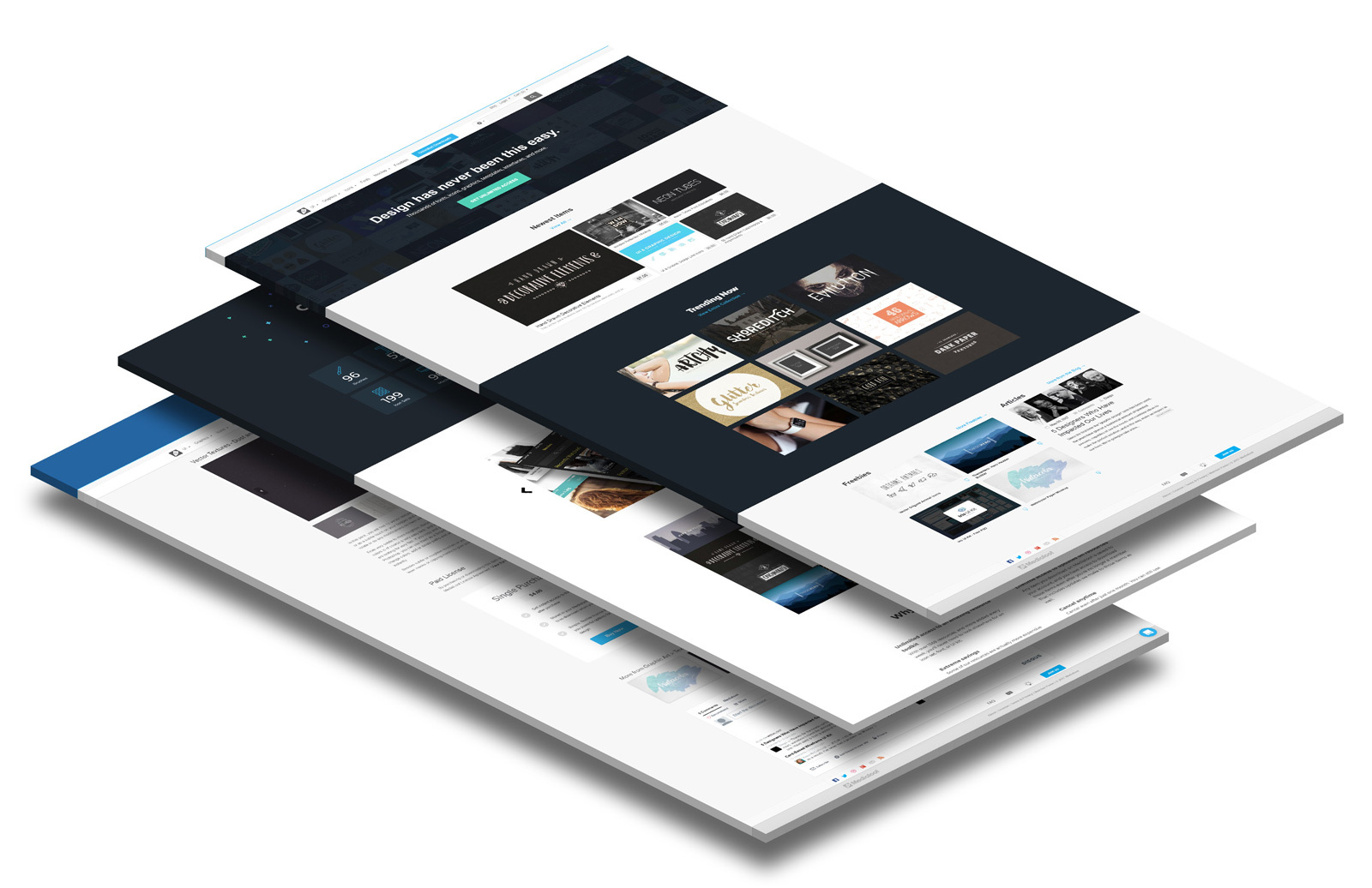
Perspective Website Mockup
Showcase your website in the most beautiful way by using this simple (yet effective) website mockup. With 9 different screens that you can use at the same time, you can freely arrange any distribution you want. Choose between 2 different depths (10x or 20x), 3 different shadow types (normal, close and distance) and use any screen size up to 1920 (width) x 3500 (height) and the mockup will take care of the rest adjusting the depth and shadows accordly. There is no need to use the entire available canvas size, you can leave empty pixels if you screen capture is smaller, as this photoshop file will automatically set the depth and shadow values to adapt your screen size to the layout.
How to edit:
- Open the “Perspective Website Mockup.psd” file in Adobe Photoshop
- Double click on each of the Smart Objects layers thumbnails named “Screen 1”, “Screen 2”, “Screen 3”, etc
- Place your website image in the new document, save it and close it (repeat this step for every Smart Object)
- You can now arrange your screens until you get the distribution you are looking for
A quick tip:
Inside each layer group, you can turn off the "20" depth layer group to have a depth of just 10, and additionally turn on the "Shadow - 10" layer on to get the perfect shadow for that depth (remember to turn off all the additional shadows of that layer group)
Paid License
By purchasing or downloading this item you are agreeing to abide by all terms and conditions laid out in the MediaLoot License Agreement. View the full license >
All Tags
Professional Customization

This package is for a professionally created mockup based on this Medialoot resource. We will customize your design and content to look just like the preview images but with your images, logo, text, and colors.
What we can do:
- add your text, images, and/or logo
- change the colors of the mockup
- change or add a background image behind the mockup
- resize and deliver at your specifications
What we can't do:
- change the mockup itself: what you see in the previews is what you'll get
- change the perspective of item being mocked-up
- create a mockup that's different from this resource
- add or design other elements that aren't shown in the previews
Deliverables
Our designers will send you the final customized mockup in high-resolution PSD, PNG, or JPG formats, along with all source files used to create it. You'll get a complete license to use these source files and this resource. Current turnaround time is 1-2 business days depending on complexity.
A single round of revisions is included: we can make one round of tweaks if you aren't happy with something. If need more revisions or want something that isn't included we can probably do that for you at our standard rate of $85/hr.
100% money-back guarantee. No matter what the reason, if you aren't happy we'll send you a refund.
Upgrade to PRO?
The PRO version has way more benefits. Ongoing support, updates, commercial license, and more.
- 100% money-back guarantee
- Lifetime download access
- No-attribution commercial use



































Comments