
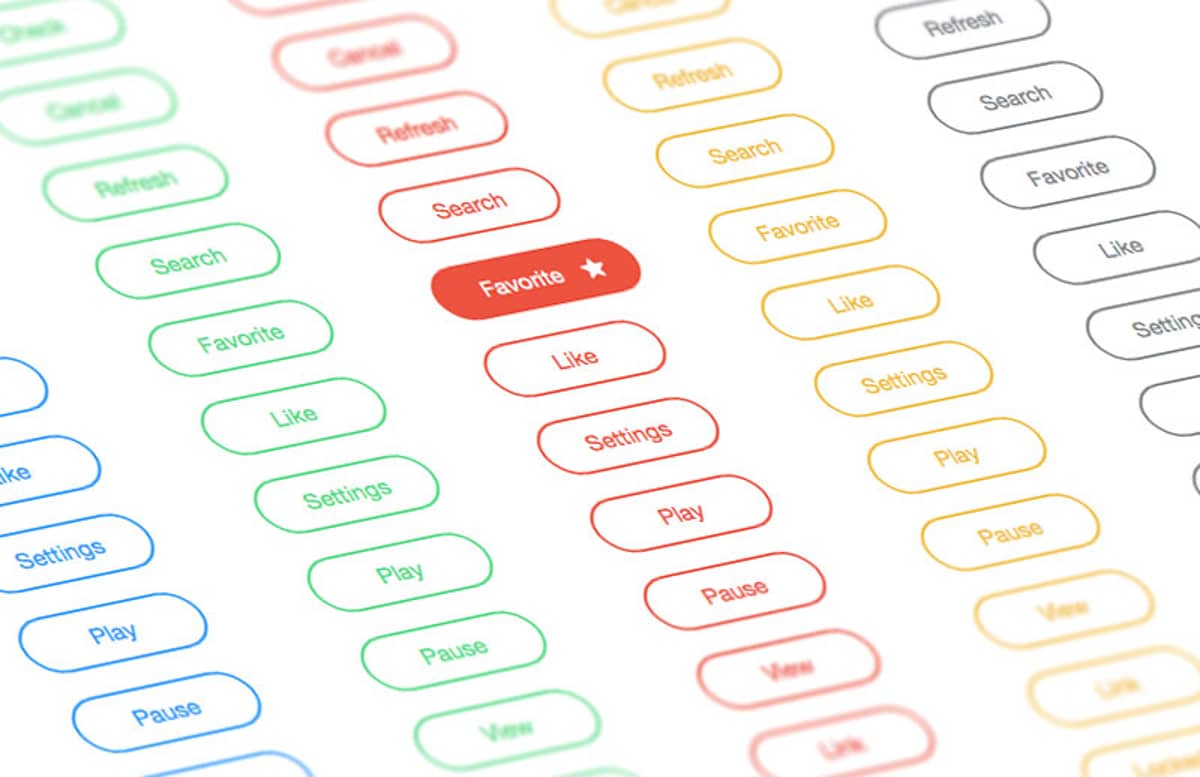
CSS Outlined Icon Buttons
This week's free download is a huge collection of fully coded outlined web buttons. They are super easy to implement into your existing projects, and make use of CSS3 transitions to only display the icons when you hover over the button. We have also included standard large, medium and small buttons. All available in 5 default colors. No bitmap images are used, only vector .svg files.
Live Preview
Be sure to check out the live preview!
Instructions for use
- Upload the css file and icons folder to your server
- Link to the stylesheet in the head of the page you want to use the buttons
- Use the code:
where you want the button to appear<a class="ml-outlined-button color-1 icon" href="#">Arrow <img class="icn" src="icons/icn-arrow.svg"/></a> - This code is for a blue, arrow icon button. Update the color and icon variables as required
Free License
Feel free to download and use this item for both personal and commercial projects with attribution back to MediaLoot. Please note:
- Attribution is required for free items. For a non-attribution license, please become a member or buy the full version.
- You may not distribute or offer this set for download on other websites. Promotion is always appreciated, but please send people to this page.
All Tags
Professional Customization
Order Custom Now — $Upgrade to PRO?
The PRO version has way more benefits. Ongoing support, updates, commercial license, and more.
- 100% money-back guarantee
- Lifetime download access
- No-attribution commercial use
X

































Comments