
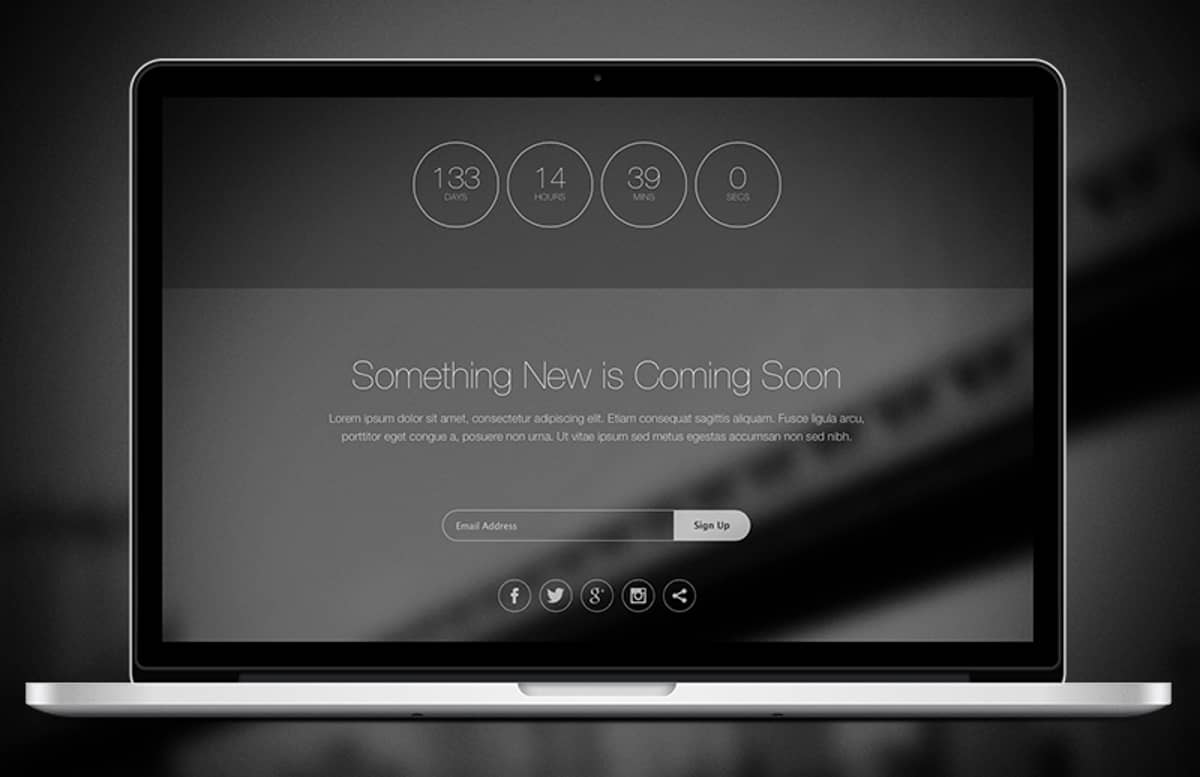
Thin HTML5 Coming Soon Template
Live Preview
View the template in actionFree License
Feel free to download and use this item for both personal and commercial projects with attribution back to MediaLoot. Please note:
- Attribution is required for free items. For a non-attribution license, please become a member or buy the full version.
- You may not distribute or offer this set for download on other websites. Promotion is always appreciated, but please send people to this page.
All Tags
Professional Customization
Order Custom Now — $Upgrade to PRO?
The PRO version has way more benefits. Ongoing support, updates, commercial license, and more.
- 100% money-back guarantee
- Lifetime download access
- No-attribution commercial use
X





























Comments