
ML Strap: Twitter Bootstrap Theme
Today we're very happy to release a unique set of well designed and coded web elements available for free download.
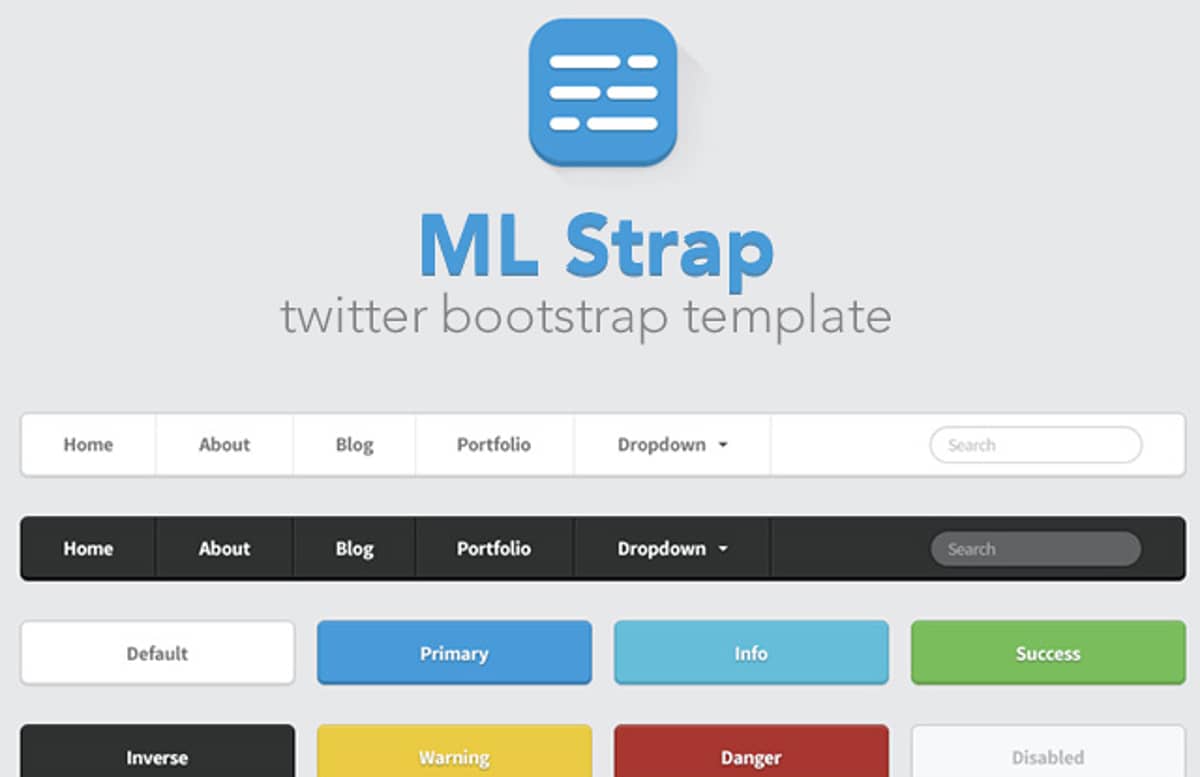
ML Strap is a UI kit and theme built on the well-known Twitter Bootstrap framework, which means the set is highly customizable and easy to use. The source file includes all the standard elements you need to design a website: buttons, input forms, toggles, navigation bars and much more, all available in .PSD and HTML5/CSS3.
If you're familiar with Twitter Bootstrap than all of this will be second nature to you; however if you aren't familiar with the framework it is as easy as using a coded HTML5/CSS3 Template.
BONUS Download
The set includes 30 icons available as web font, perfect for responsive designs.
Live Preview
See the live preview of the set.
Free License
Feel free to download and use this item for both personal and commercial projects with attribution back to MediaLoot. Please note:
- Attribution is required for free items. For a non-attribution license, please become a member or buy the full version.
- You may not distribute or offer this set for download on other websites. Promotion is always appreciated, but please send people to this page.
All Tags
Professional Customization
Order Custom Now — $Upgrade to PRO?
The PRO version has way more benefits. Ongoing support, updates, commercial license, and more.
- 100% money-back guarantee
- Lifetime download access
- No-attribution commercial use



































Comments