
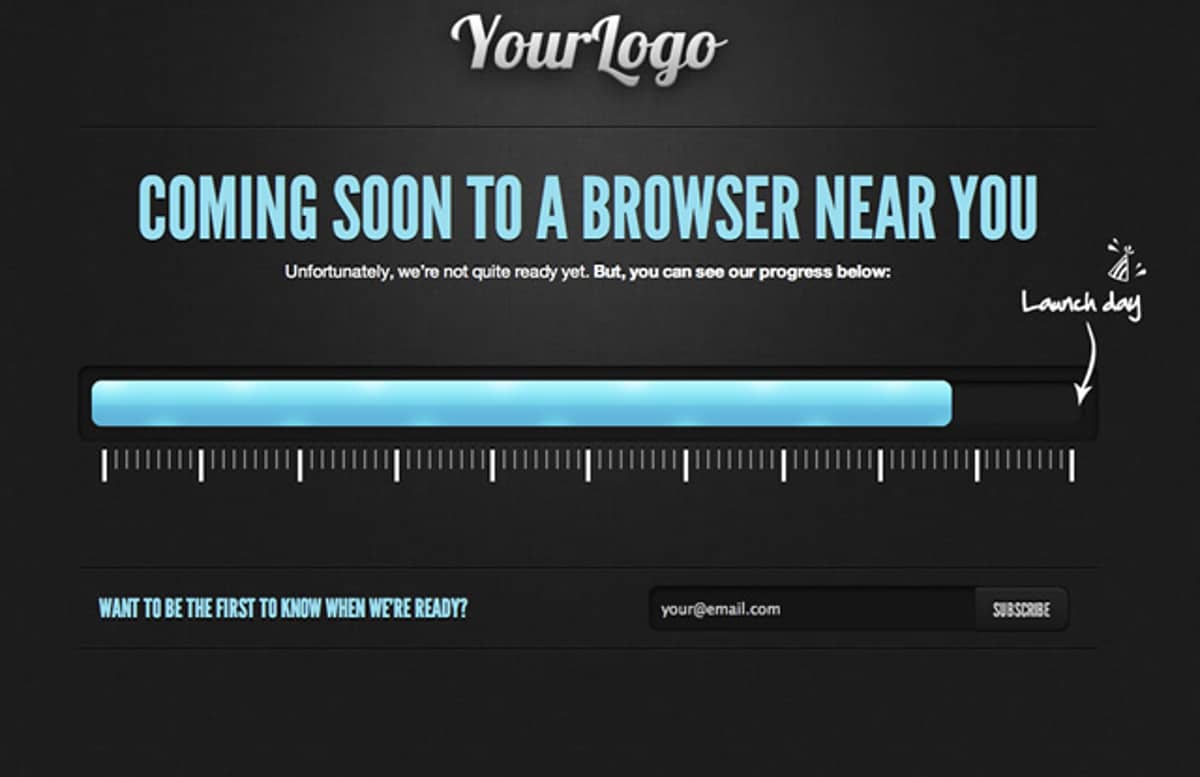
HTML5 Coming Soon Template
This HTML5 + CSS3 "Coming Soon" template was created to serve as a placeholder web page that you can use whilst a clients or your own website is in progress. It gives you the functionality to update the template with your progress so far on the project, and count down to the launch day. It uses a beautiful progress bar and status indicator to convey progress information to users who visit your site before it's ready.
This template uses HTML5 and CSS3 for gracefully degrading styles. Cross-browser tested in IE7/8/9, FF, Chrome, and Opera. All coding is elegant and simple, making design changes and customizations easy to do!
Here's a live version of this template to get a better feel for the actual design and code: Live Preview →
Premium Members
As always, our premium members will get the extra bonus of Photoshop source files for easy customisation of the design.
License, Usage, and Sharing
You are free to use this resource for personal or commercial projects with attribution to MediaLoot, under the following guidelines:
- Please link directly to this page for all sharing of this resource.
- Please do not resell this set or any derivatives works from this set.
- Please do not upload this resource to another website or offer it for download on another website.
Free License
Feel free to download and use this item for both personal and commercial projects with attribution back to MediaLoot. Please note:
- Attribution is required for free items. For a non-attribution license, please become a member or buy the full version.
- You may not distribute or offer this set for download on other websites. Promotion is always appreciated, but please send people to this page.
All Tags
Professional Customization
Order Custom Now — $Upgrade to PRO?
The PRO version has way more benefits. Ongoing support, updates, commercial license, and more.
- 100% money-back guarantee
- Lifetime download access
- No-attribution commercial use































Comments