
How to Design a Clean Website Template From Scratch in Adobe Fireworks
Welcome to the first instalment of this 2 part tutorial in which we will be creating a clean, crisp website homepage design from scratch using Adobe Fireworks, and then coding it with HTML5 and CSS3 in part 2 next week.
What You'll Need
Some of the elements used in this design are premium resources from our design collection. Premium members can download these now in preparation: If you are not a MediaLoot member, then don't fear because alternatives can be used, try Icon Finder for some 32px icons and check out these Apple Products on WeGraphics. The fonts used in this tutorial are Pacifico and Helvetica Neue (Any sans-serif font such as Arial will do on a PC)The End Result
Let's get started by taking a peak and the end result that we will be working towards. Click for a full size preview.
Click for a full size preview.
The Document
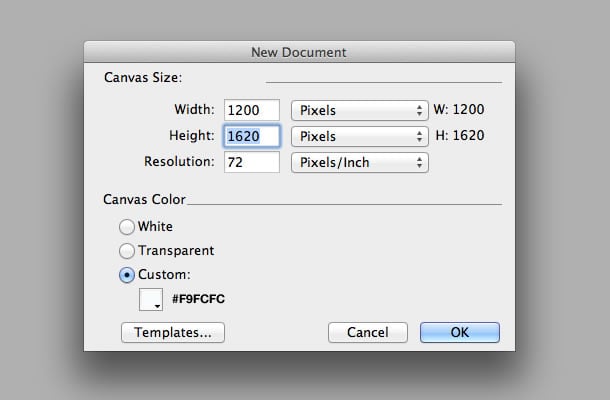
Start by launching Fireworks and creating a new document. We will be using the 960.gs grid system for our design, it's a good idea to use a grid when you are designing, even if you don't stick to it religiously. A grid will help you produce designs that are easier for your visitors to follow and digest the layout.
Download the package from 960.gs and install the Fireworks extension, you can then access functions from the Commands menu to create a 12 column grid (no need to have template files lying around).
We will be using the 960.gs grid system for our design, it's a good idea to use a grid when you are designing, even if you don't stick to it religiously. A grid will help you produce designs that are easier for your visitors to follow and digest the layout.
Download the package from 960.gs and install the Fireworks extension, you can then access functions from the Commands menu to create a 12 column grid (no need to have template files lying around).

The Header
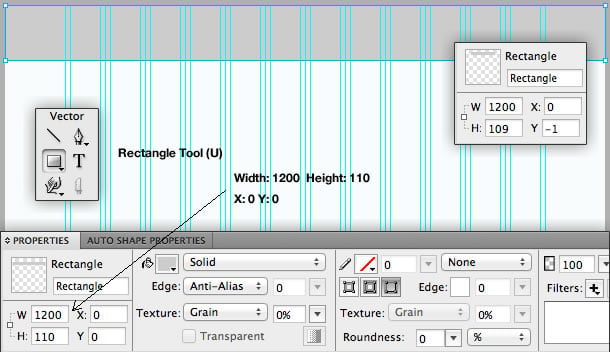
Use the Rectangle Tool to draw a shape along the top of the document. Important Note: Use the Properties window in the screenshot for guidance with dimensions and position of objects. If you are unsure just enter the W, H, X, and Y information exactly as it appears on the screenshot. Give the rectangle a Linear Gradient Fill and a Drop Shadow from the Live Filters section of the Properties window.
Give the rectangle a Linear Gradient Fill and a Drop Shadow from the Live Filters section of the Properties window.
 Next select the Text Tool and click onto the canvas near the left side of the first column to create a new text box. Enter the title of your project (in this case I chose "Dreamweb" but it's up to you).
Next select the Text Tool and click onto the canvas near the left side of the first column to create a new text box. Enter the title of your project (in this case I chose "Dreamweb" but it's up to you).
 Create another text box just below and aligned to the right hand side of the first.
Create another text box just below and aligned to the right hand side of the first.
 Select both objects and right click them to bring up a contextual menu, you should see Convert to Symbol as an option, click this.
Select both objects and right click them to bring up a contextual menu, you should see Convert to Symbol as an option, click this.
 Use the Rounded Rectangle Tool to draw our first button in the main menu, make sure you have the Auto Shape Properties window open (can be selected from the Window menu).
Use the Rounded Rectangle Tool to draw our first button in the main menu, make sure you have the Auto Shape Properties window open (can be selected from the Window menu).
 Apply a Gradient Fill, Stroke, Drop Shadow and Inner Shadow to give the impression of this button being pressed in.
Apply a Gradient Fill, Stroke, Drop Shadow and Inner Shadow to give the impression of this button being pressed in.
 Add some text, aligned to the center of the button, and enter the text 'Home'.
Add some text, aligned to the center of the button, and enter the text 'Home'.
 Duplicate the first button (copy and paste or hold ALT and drag) and nudge it 10px to the right of the first button. Apply some new styles to make this button appear inactive.
Duplicate the first button (copy and paste or hold ALT and drag) and nudge it 10px to the right of the first button. Apply some new styles to make this button appear inactive.
 We will be using this button multiple times in the menu, so convert it to a Symbol. Symbols allow you have a "master" version of items or sections in a design that are used multiple times, so if you were to edit this button now, all other instances of it will immediately reflect the changes (which can be a huge time-saver).
We will be using this button multiple times in the menu, so convert it to a Symbol. Symbols allow you have a "master" version of items or sections in a design that are used multiple times, so if you were to edit this button now, all other instances of it will immediately reflect the changes (which can be a huge time-saver).
 Duplicate the button twice and place each one 10px from each other, towards the right.
Duplicate the button twice and place each one 10px from each other, towards the right.
 Create 3 text fields, one for each button and center align them. You will also want to make these a slightly darker color than the Home link.
Create 3 text fields, one for each button and center align them. You will also want to make these a slightly darker color than the Home link.
 The header of your document should now look something like this..
The header of your document should now look something like this..

The Feature Area
Start off again with the Rectangle Tool and draw a shape covering the feature area. Set a Radial Gradient emanating from the bottom left of the rectangle. And also select the 'Hatch 2' preset texture (25%) with Transparent ticked. Move over the right hand side of the feature area now and create a text box filled with about 10 words (use lipsum.com to generate some dummy text)
Move over the right hand side of the feature area now and create a text box filled with about 10 words (use lipsum.com to generate some dummy text)
 Create another text box just below, and again fill it with a few sentences of your text or dummy text.
Create another text box just below, and again fill it with a few sentences of your text or dummy text.
 Draw a Rounded Rectangle with the corner radius set as high as it will go (which should be 31 if you are following the exact dimensions show in screenshots). This is the outer border of our 3D style button.
Draw a Rounded Rectangle with the corner radius set as high as it will go (which should be 31 if you are following the exact dimensions show in screenshots). This is the outer border of our 3D style button.
 Draw another new rounded rectangle on top of the first one, this will be the depth/3D element of our button
Draw another new rounded rectangle on top of the first one, this will be the depth/3D element of our button
 Duplicate the last rounded rectangle and nudge it up by 4px, then set a gradient fill and drop shadow.
Duplicate the last rounded rectangle and nudge it up by 4px, then set a gradient fill and drop shadow.
 Place some text in the centre of the button, this will be your main call to action on the page.
Place some text in the centre of the button, this will be your main call to action on the page.
 This section of the feature area should now look like this..
This section of the feature area should now look like this..
 For this bit we will be using a stock resource for the computer display, as mentioned at the start of the tutorial, MediaLoot premium members can download the Sleek Vector Displays set to use (note: The EPS will open in Fireworks as a vector).
For this bit we will be using a stock resource for the computer display, as mentioned at the start of the tutorial, MediaLoot premium members can download the Sleek Vector Displays set to use (note: The EPS will open in Fireworks as a vector).
 Place the image that you want to use for the feature area into your document, above the screen layer of the computer display, and below the gloss layer. Then select the the screen layer and copy it, select your image and go to Modify > Mask > Paste as Mask from the main menu. This should create a clipping mask around your image using the screen layer.
This step will inevitably vary if you are using an alternative resource, but the paste as mask technique should still work, although you may have to draw your own rectangle to use as a mask
Place the image that you want to use for the feature area into your document, above the screen layer of the computer display, and below the gloss layer. Then select the the screen layer and copy it, select your image and go to Modify > Mask > Paste as Mask from the main menu. This should create a clipping mask around your image using the screen layer.
This step will inevitably vary if you are using an alternative resource, but the paste as mask technique should still work, although you may have to draw your own rectangle to use as a mask
 Next up we are going to create a diagonal banner over the top left corner of the display. Start by drawing two small rectangles.
Next up we are going to create a diagonal banner over the top left corner of the display. Start by drawing two small rectangles.
 Use the Pen Tool to draw a banner shape, by drawing the small rectangles first we have a starting point to use, start from the bottom left corner of the small rectangle on the left, and go to the top right corner of the small rectangle on the top, you can then go about 50px to the left (hold shift for straight lines), and diagonally left and down, then straight back to the first point to complete.
Use the Pen Tool to draw a banner shape, by drawing the small rectangles first we have a starting point to use, start from the bottom left corner of the small rectangle on the left, and go to the top right corner of the small rectangle on the top, you can then go about 50px to the left (hold shift for straight lines), and diagonally left and down, then straight back to the first point to complete.
 Create a text box and type in 'NEW', you can rotate the text box to match the banner by going to Modify > Transform > Numeric Transformation in the main menu and selecting Rotate, 45 degrees.
Create a text box and type in 'NEW', you can rotate the text box to match the banner by going to Modify > Transform > Numeric Transformation in the main menu and selecting Rotate, 45 degrees.
 The feature area is now complete, you should have something that looks like this..
The feature area is now complete, you should have something that looks like this..

Featured Services
Draw a text area and enter one of 3 featured services you offer, I choose 'Web Design' for the example. Place a few sentences of text or dummy text below the header.
Place a few sentences of text or dummy text below the header.
 Use the Line tool to draw a straight line, the same height as the text box but with a 3px wide stroke.
Use the Line tool to draw a straight line, the same height as the text box but with a 3px wide stroke.
 Drop icon number 84 from the WAPP Web App Icons 2 set into your document and place it next to the header text (non-MediaLoot members, use a site such as Icon Finder for an alternative 32px icon).
Drop icon number 84 from the WAPP Web App Icons 2 set into your document and place it next to the header text (non-MediaLoot members, use a site such as Icon Finder for an alternative 32px icon).
 Draw a Rounded Rectangle.
Draw a Rounded Rectangle.
 We will be using this button multiple times though out the document too, so convert it to a symbol.
We will be using this button multiple times though out the document too, so convert it to a symbol.
 Place some 'Find Out More' text above the button.
Place some 'Find Out More' text above the button.
 Select all six object we just created and duplicate them twice, position as show in the screenshot (remember, the dimensions and position are in the Properties window in all screenshots).
Select all six object we just created and duplicate them twice, position as show in the screenshot (remember, the dimensions and position are in the Properties window in all screenshots).
 Update the headings, icons and text to match the services you offer. For the icons I have used icon number 1 and number 78 from the WAPP icon sets.
Update the headings, icons and text to match the services you offer. For the icons I have used icon number 1 and number 78 from the WAPP icon sets.
 We will now draw a shadow divider below this content using a gradient, make sure you use a Contour gradient so that it fades at the sides as well as towards the bottom. I've zoomed into the gradient 300% in the screenshot so that you can see how the gradient direction line is placed.
We will now draw a shadow divider below this content using a gradient, make sure you use a Contour gradient so that it fades at the sides as well as towards the bottom. I've zoomed into the gradient 300% in the screenshot so that you can see how the gradient direction line is placed.
 After doing that your document should look like this..
After doing that your document should look like this..

About & Testimonials
Start off as we did with the last section by creating some header text. Draw a rectangle below the header.
Draw a rectangle below the header.
 Use the pen tool to draw a shape similar to the one in the screenshot, it should be about 134px wide and 12px high, and it needs to dip in middle of the bottom line, don't worry about the blur, it will do that when you set the Edge to Feather and the strength value to 16.
Use the pen tool to draw a shape similar to the one in the screenshot, it should be about 134px wide and 12px high, and it needs to dip in middle of the bottom line, don't worry about the blur, it will do that when you set the Edge to Feather and the strength value to 16.
 Use the same Paste as Mask technique discussed earlier to clip your about us image to the dimensions of the first rectangle we drew in this area.
Use the same Paste as Mask technique discussed earlier to clip your about us image to the dimensions of the first rectangle we drew in this area.
 Place some paragraph text next to the image.
Place some paragraph text next to the image.
 And another paragraph below the image to give the illusion of text wrap around the image.
And another paragraph below the image to give the illusion of text wrap around the image.
 Duplicate the first header text and nudge it over to the right hand side of the document, update the text to 'Testimonials'.
Duplicate the first header text and nudge it over to the right hand side of the document, update the text to 'Testimonials'.
 Draw a Rounded Rectangle.
Draw a Rounded Rectangle.
 And another Rounded Rectangle above it slightly shorter.
And another Rounded Rectangle above it slightly shorter.
 Now use the Smart Polygon Tool to draw a shape, set the points and sides to 3 to make a triangle.
Now use the Smart Polygon Tool to draw a shape, set the points and sides to 3 to make a triangle.
 Align the triangle to the center of the Rounded Rectangle and use the Path window to perform a Union Paths boolean operation.
Align the triangle to the center of the Rounded Rectangle and use the Path window to perform a Union Paths boolean operation.
 You should end up with a speech bubble type shape.
You should end up with a speech bubble type shape.
 Place some testimonial text into the speech bubble shape.
Place some testimonial text into the speech bubble shape.
 And a name in the section of the first Rounded Rectangle still visible.
And a name in the section of the first Rounded Rectangle still visible.
 That's the top section done! just the footer to go now, and your design should be looking something like this..
That's the top section done! just the footer to go now, and your design should be looking something like this..

The Footer
Start by drawing a Rectangle that fills the rest of the document. And add another header for 'Twitter Updates'.
And add another header for 'Twitter Updates'.
 Place some example tweets into the area.
Place some example tweets into the area.
 Grab the Button 1 symbol and place it below the tweets.
Grab the Button 1 symbol and place it below the tweets.
 Put some 'Read More' text on the button.
Put some 'Read More' text on the button.
 Duplicate the header text and first line of paragraph text and align it horizontally with the fifth column on the grid, vertically it should be in the same position as the first header and text box.
Duplicate the header text and first line of paragraph text and align it horizontally with the fifth column on the grid, vertically it should be in the same position as the first header and text box.
 Draw a Rounded Rectangle for the text input field.
Draw a Rounded Rectangle for the text input field.
 Add some placeholder text (ie. 'Email address').
Add some placeholder text (ie. 'Email address').
 Create a Rounded Rectangle and set the top left, and bottom left corners to 0, so that it is only rounded on the right hand side. You will need release the values link by clicking the small lock icon.
Create a Rounded Rectangle and set the top left, and bottom left corners to 0, so that it is only rounded on the right hand side. You will need release the values link by clicking the small lock icon.
 Add some 'Sign Up' text
Add some 'Sign Up' text
 Duplicate the header text and update it to 'Social'
Duplicate the header text and update it to 'Social'
 Place some social media icons from this Free Social Media And Blogging Icon Set into the document and lay them out as illustrated in the screenshot.
Place some social media icons from this Free Social Media And Blogging Icon Set into the document and lay them out as illustrated in the screenshot.
 Duplicate the header text again for the 'Feedback' section.
Duplicate the header text again for the 'Feedback' section.
 Duplicate the field from the newsletter section 3 times for the feedback form, you will need to increase the height of the last field as it is the message field, use the Auto Shape Properties window or the handle on the shape to do this.
Duplicate the field from the newsletter section 3 times for the feedback form, you will need to increase the height of the last field as it is the message field, use the Auto Shape Properties window or the handle on the shape to do this.
 Copy the Button 1 symbol and add some 'Send Message' text, the same as the other buttons in the footer.
Copy the Button 1 symbol and add some 'Send Message' text, the same as the other buttons in the footer.
 Add some copyright text to the bottom left corner of the footer.
Add some copyright text to the bottom left corner of the footer.
 And finally, duplicate the Logo symbol from the top of your document and place in the bottom right corner of the footer.
And finally, duplicate the Logo symbol from the top of your document and place in the bottom right corner of the footer.

Conclusion
Congratulations, you have just designed a whole home page concept in Fireworks! Click for a full size preview.
Let us know your thoughts on this tutorial, we hope you enjoyed it and may have learned some new techniques. Thanks for reading and don't forget to check back next week for part 2 when we will be coding this up into HTML5 and CSS3.
Click for a full size preview.
Let us know your thoughts on this tutorial, we hope you enjoyed it and may have learned some new techniques. Thanks for reading and don't forget to check back next week for part 2 when we will be coding this up into HTML5 and CSS3.

Comments