
CSS UI Style Guide
By using UI Style Guides, we can separate the visual language of a website from the structure. It becomes possible to make quick and easy changes to the styling without needing to worry about the layout.
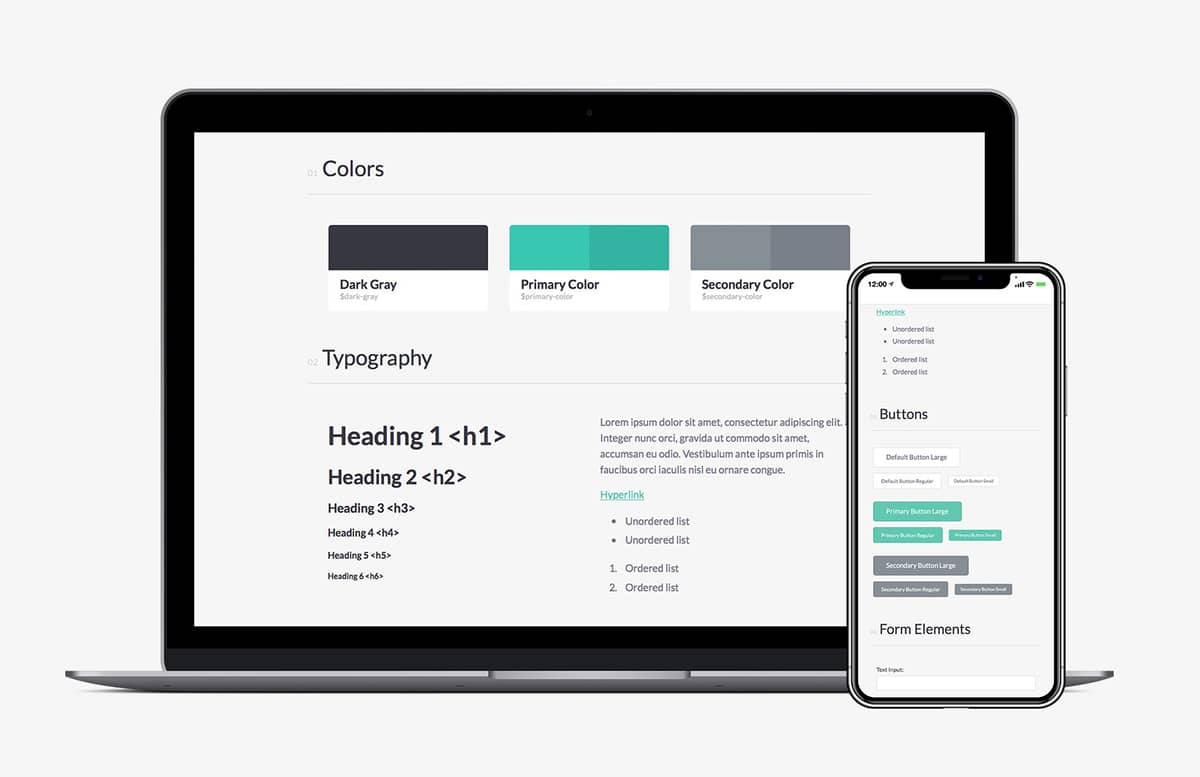
This Style Guide is unique in the fact that it is built using HTML/CSS, the benefit to which is that as a developer you do not need any additional software such as Photoshop or Sketch to open the style guide, and for web projects the styles are already in the correct format (CSS). It is also easy to create a universal style guide uploaded to your web server which can be shared with and accessed by multiple parties.
This template includes simple grid and can be used as a framework or starting point for building websites from scratch. Common elements such as typography, forms and buttons have already been styled and thanks to SASS can be tweaked with simple, easy to understand variables.
This style template includes the following style types:
- Color Swatches
- Fonts & Typography
- Links & Lists
- Buttons
- Form Elements (including custom checkboxes and radio buttons)
- Alerts
- Labels
- Pagination
- and more
Paid License
By purchasing or downloading this item you are agreeing to abide by all terms and conditions laid out in the MediaLoot License Agreement. View the full license >
All Tags
Professional Customization
Order Custom Now — $Upgrade to PRO?
The PRO version has way more benefits. Ongoing support, updates, commercial license, and more.
- 100% money-back guarantee
- Lifetime download access
- No-attribution commercial use































Comments