
Working With Transparent Text Layers in Photoshop
Let the background show with this stylish 'cut-out' effect
Have you ever wanted to make text layers in Photoshop transparent and allow the background layer to show through? Layer masks and clipping masks cannot be directly applied to text layers in Photoshop, so we have to take a different approach if we want to avoid converting our text layers into either Smart Objects, vectors or *gulp* bitmaps.
Step 1
Create a new document in Photoshop and place an image to use as the background.
Lots of great photos are available for free at Unsplash.
Step 2
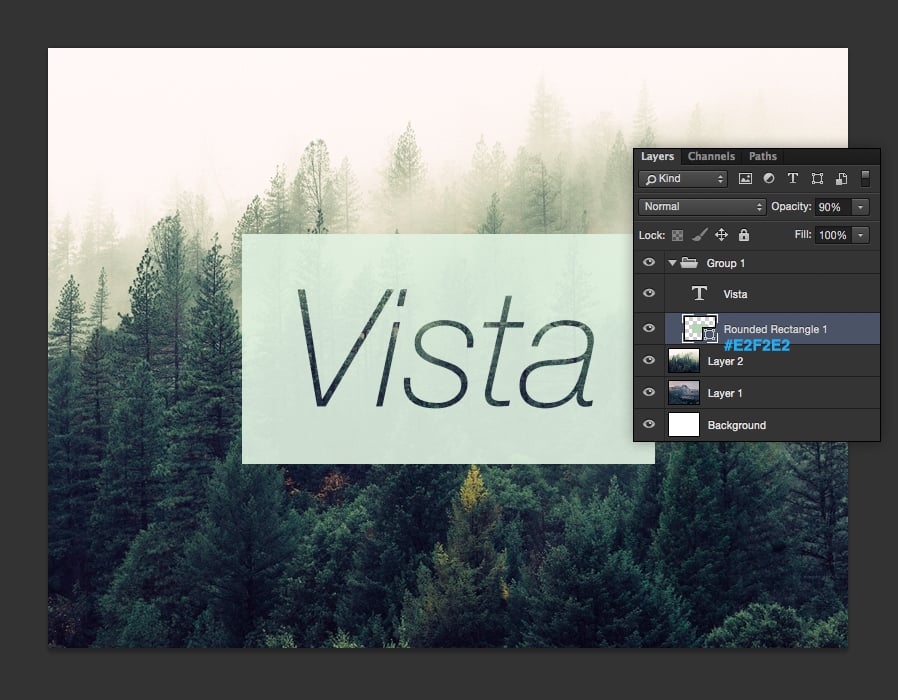
Draw a white rectangle on the canvas, and set the 'Opacity' to around 90%.
Step 3
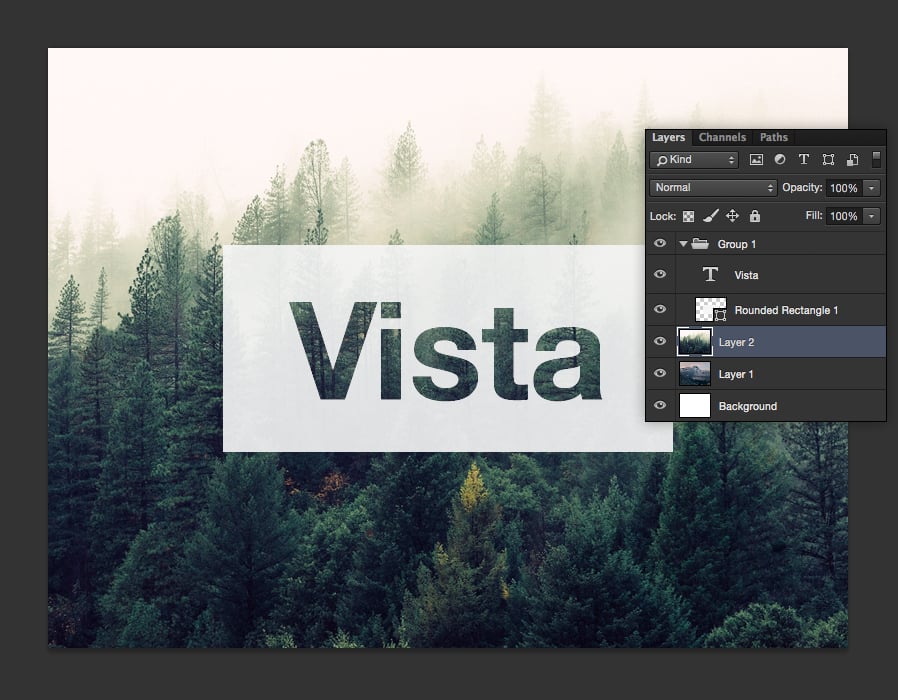
Now add the text layer that we will be making transparent. Be sure to make the text color 100% black (#000000), and then group the text and rectangle together.
Step 4
Double click on the group layer to edit the Blending Options. At the bottom of the Blending Options window, set the 'Blend If' option to 'Gray' and drag the left handle for 'This Layer' to a value of at least '1'. You may need to tweak the value slightly to get smoother edges, but don't worry too much about it being perfect, as this is only temporary.
Step 5
You now have a completely editable transparent text layer. You can switch out the background layer for a different image, change the font style and/or edit the rectangle layer freely.
Step 6
When you are finished editing, I recommend converting the text layer to a shape and subtracting it from the rectangle layer to achieve a smoother, higher quality result.
Right click on the text layer in the Layers panel and select 'Convert to Shape'. Use Path Selection tool to highlight the text and cut (CMD+X) and paste (CMD+V) it onto the rectangle layer. With the text shapes still selected, choose 'Subtract Front Shape' from the 'Path Operations' drop down.
Result
Here is the final result, there are many different ways to achieve a transparent text effect, but I believe this is the easiest and most flexible way to work with transparent text layers. The ability to edit the text layer freely, without any unnecessary additional steps is essential for designers.






















Comments