
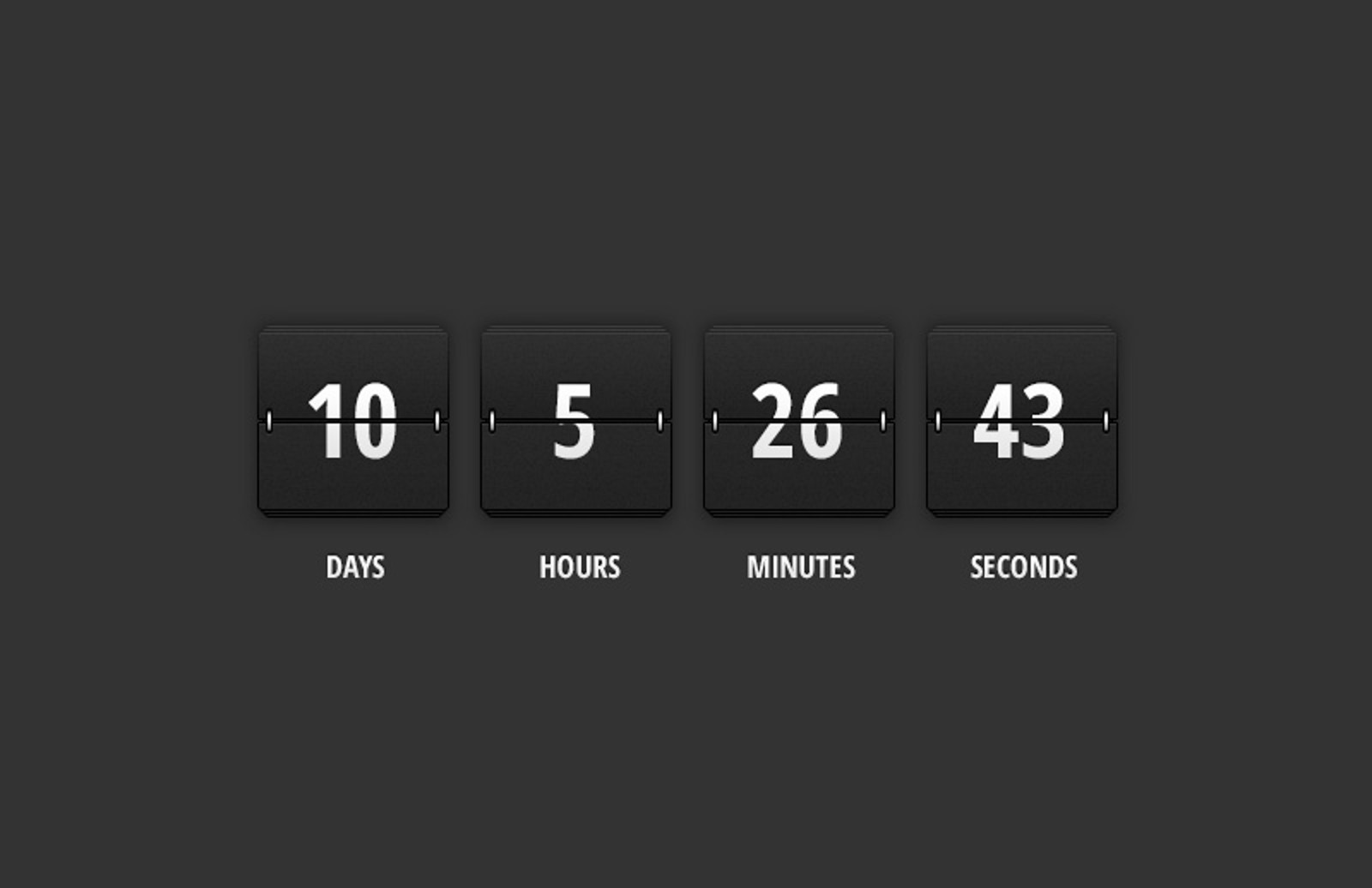
jQuery Flip Clock Countdown Timer
This sleek flip clock timer makes for an elegant way to countdown to events. Perfect for new website launches. Not only do you get the vector Photoshop .psd source files, we have also included the fully working jQuery files so its ready to use straight away. Just enter the date you want to countdown too (unix stamp) and choose to start counting from days, hours, minutes or seconds. It supports upto 3 digits per section.
Live Preview
Click here to see the live preview
Paid License
By purchasing or downloading this item you are agreeing to abide by all terms and conditions laid out in the MediaLoot License Agreement. View the full license >
All Tags
Professional Customization
Order Custom Now — $Upgrade to PRO?
The PRO version has way more benefits. Ongoing support, updates, commercial license, and more.
- 100% money-back guarantee
- Lifetime download access
- No-attribution commercial use
X





























Comments