
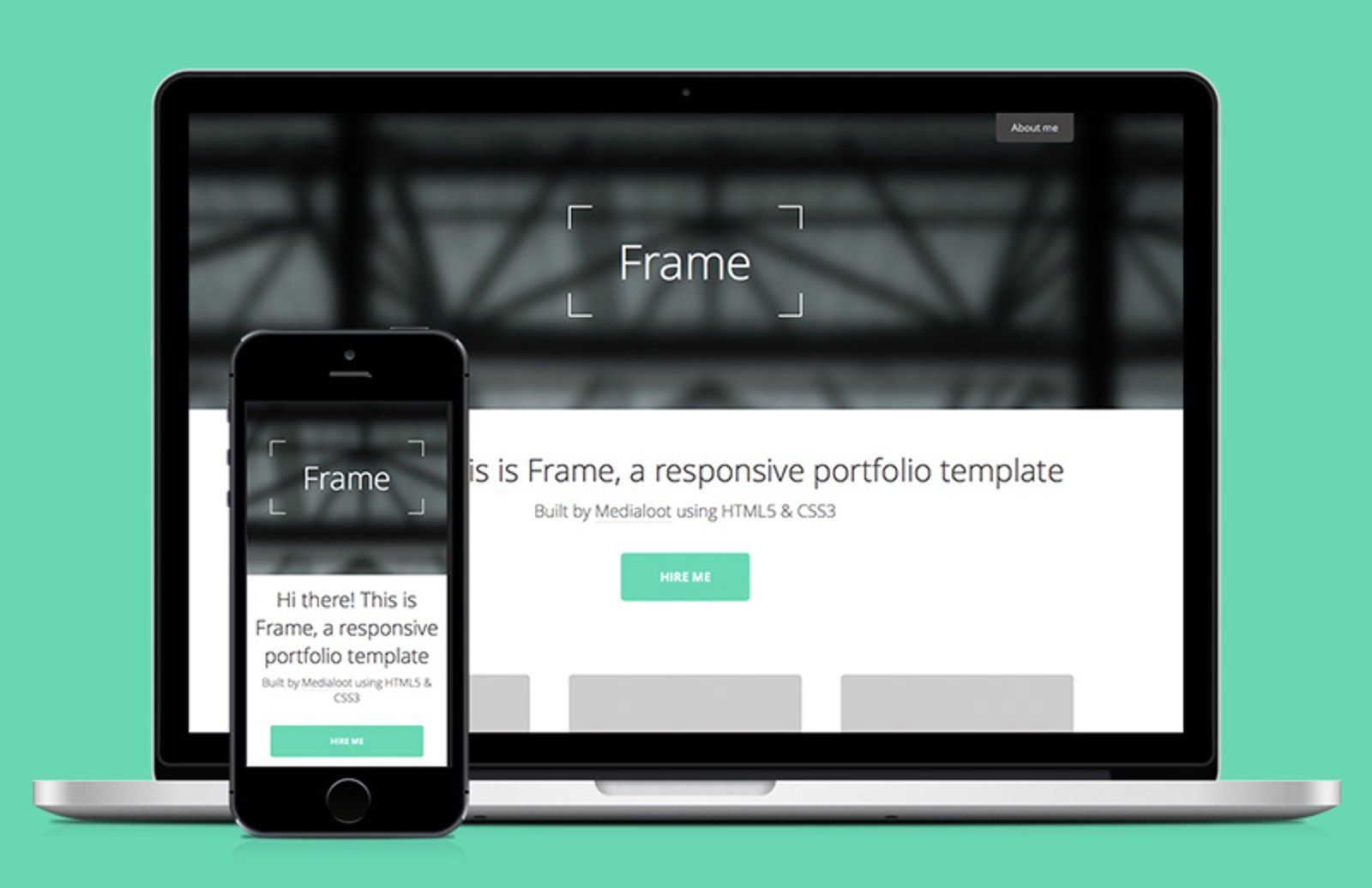
Frame - Responsive Portfolio HTML5 Template
This week's free download is a simple responsive HTML5 template for creative professionals. It is ideal if you want an online presence that is easy to maintain without requiring a CMS or any installing. Check out the live preview
Free License
Feel free to download and use this item for both personal and commercial projects with attribution back to MediaLoot. Please note:
- Attribution is required for free items. For a non-attribution license, please become a member or buy the full version.
- You may not distribute or offer this set for download on other websites. Promotion is always appreciated, but please send people to this page.
All Tags
Professional Customization
Order Custom Now — $Upgrade to PRO?
The PRO version has way more benefits. Ongoing support, updates, commercial license, and more.
- 100% money-back guarantee
- Lifetime download access
- No-attribution commercial use
X





























Comments