
Designer CSS UI Kit
This UI kit has been designed and hand-coded from scratch in HTML5 taking advantage of modern CSS3 techniques, it includes a range of common user interface elements and font stacks, which look beautiful in modern browsers and degrade gracefully in Internet Explorer.
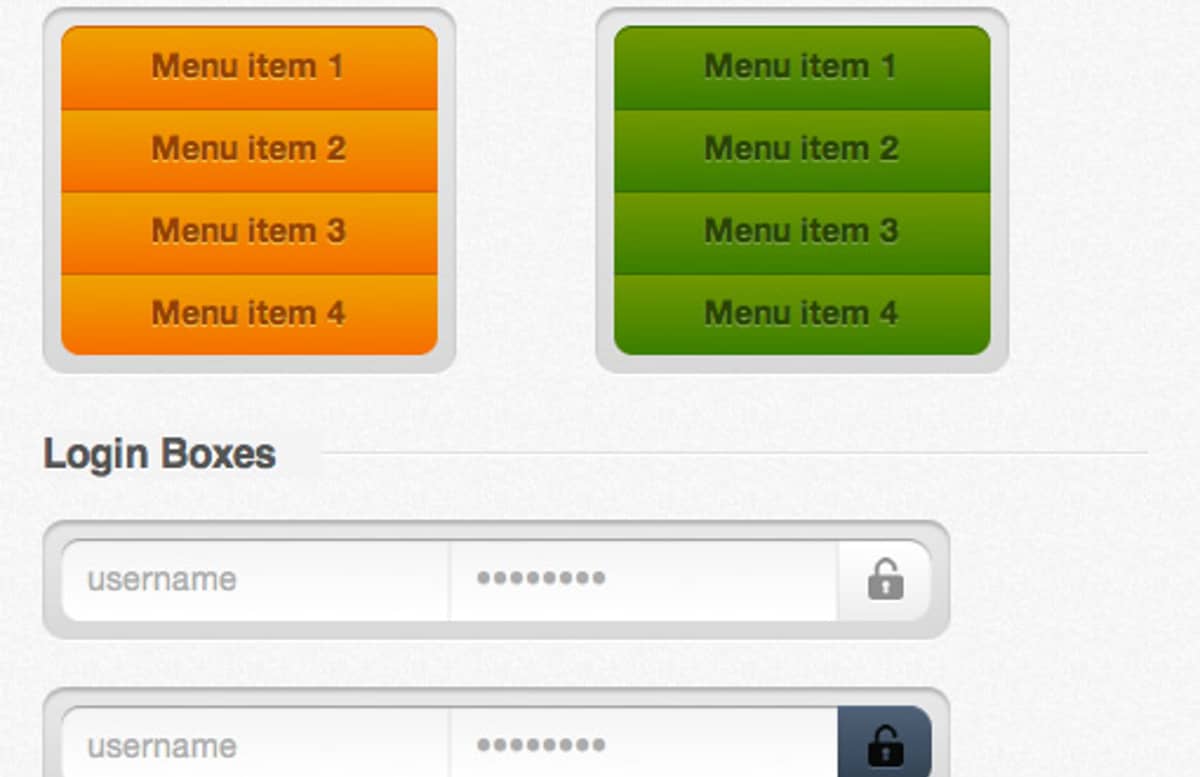
This UI pack is ideal for any project and comes complete with interchangeable and customizable color schemes for dropping elements into existing projects or just using the pack as a framework for new projects. Only 2 images are used throughout the pack (the login padlock icon and the background pattern)
Version 1.1
Now with support for Chrome on Windows
Live Preview
Free License
Feel free to download and use this item for both personal and commercial projects with attribution back to MediaLoot. Please note:
- Attribution is required for free items. For a non-attribution license, please become a member or buy the full version.
- You may not distribute or offer this set for download on other websites. Promotion is always appreciated, but please send people to this page.
All Tags
Professional Customization
Order Custom Now — $Upgrade to PRO?
The PRO version has way more benefits. Ongoing support, updates, commercial license, and more.
- 100% money-back guarantee
- Lifetime download access
- No-attribution commercial use




























Comments