
Vector Cloud Icons
Free
Should You Use Photoshop, Illustrator or Sketch to Draw Vector Icons?
Which tool is better for designing svg icons
Photoshop, Illustrator and Sketch are all tools capable of drawing vector icons and exporting them to SVG. But which tool should you be using to draw vector icons?
Introduction
Comparing the two Adobe applications first, Photoshop has always been more of a bitmap-focused image editor which also has some vector capabilities, and Illustrator is the opposite; a vector editor with some limited bitmap functionality. The latter of these is definitely still true, however Photoshop has actually come a long way in the last few years and now handles vectors very well in addition to bitmaps. Although Photoshop and Illustrator are the major players in the graphics and design industry, I have also included Sketch in this comparison due to the fact that it has been gaining popularity an extremely fast pace, and is considered by many to be an alternative to Adobe's apps. The purpose of this comparison is to discover which tool is most suitable for drawing vector icons. I am using the term 'vector icons' in this case to refer to any icon that has been created exclusively using vector shapes and paths, with no rasterized graphics, bitmap photos or filters.Photoshop and SVG
 Since October 2014, Photoshop can now export graphics to SVG. This not only means that you can create scalable graphics to use in your projects and on the web, but you can also create graphics in an open format that other editors such as Illustrator, and Sketch can also read. This is fantastic news!
However, Photoshop still can not yet read .svg files. So if you want to edit icons that you have designed at a later date, then you will need to save your files as .psd documents in addition to .svg. This could potentially be a major draw back.
A possible workaround is to open simple vector icons in Illustrator and then copy and paste the graphics into Photoshop as a Vector Shape Layer. This does work, but you will need access to both software packages. Complicated icons with multiple layers will need to be copied one layer at a time and arranged in Photoshop manually.
Since October 2014, Photoshop can now export graphics to SVG. This not only means that you can create scalable graphics to use in your projects and on the web, but you can also create graphics in an open format that other editors such as Illustrator, and Sketch can also read. This is fantastic news!
However, Photoshop still can not yet read .svg files. So if you want to edit icons that you have designed at a later date, then you will need to save your files as .psd documents in addition to .svg. This could potentially be a major draw back.
A possible workaround is to open simple vector icons in Illustrator and then copy and paste the graphics into Photoshop as a Vector Shape Layer. This does work, but you will need access to both software packages. Complicated icons with multiple layers will need to be copied one layer at a time and arranged in Photoshop manually.
Drawing Shapes
 Most icons begin with basic geometric shapes, it is actually quite incredible what can be achieved simply by combining rectangles and ovals of different shapes and sizes. Of course, all drawing apps have basic shape tools, but how useful they are is determined their ease of use and flexibility.
Photoshop
Photoshop is at a slight disadvantage here because it is not a native vector drawing application, and drawing shapes in Photoshop still feels very 'layer-based' and a little clunky. Selecting shapes and moving them around on the canvas does not feel quite as intuitive as Illustrator and Sketch. Polygons and Stars also can't be dynamically edited after drawing in Photoshop, and only perfect rectangles or squares can have rounded corners.
Illustrator
Illustrator feels more natural when drawing basic shapes including Ovals, (Rounded) Rectangles, Lines and Polygons. The Live Corners feature is also extremely useful because it allows you to smooth out almost any corner. However, Illustrator does suffer the same drawback as Photoshop when it comes to options for polygons and stars, which once drawn are final.
Sketch
Sketch also feels natural when drawing basic shapes and allows you to edit shape options after they have been drawn, including polygons and stars. Sketch can also round almost any corner, on any shape (similar to Live Corners in Illustrator).
Most icons begin with basic geometric shapes, it is actually quite incredible what can be achieved simply by combining rectangles and ovals of different shapes and sizes. Of course, all drawing apps have basic shape tools, but how useful they are is determined their ease of use and flexibility.
Photoshop
Photoshop is at a slight disadvantage here because it is not a native vector drawing application, and drawing shapes in Photoshop still feels very 'layer-based' and a little clunky. Selecting shapes and moving them around on the canvas does not feel quite as intuitive as Illustrator and Sketch. Polygons and Stars also can't be dynamically edited after drawing in Photoshop, and only perfect rectangles or squares can have rounded corners.
Illustrator
Illustrator feels more natural when drawing basic shapes including Ovals, (Rounded) Rectangles, Lines and Polygons. The Live Corners feature is also extremely useful because it allows you to smooth out almost any corner. However, Illustrator does suffer the same drawback as Photoshop when it comes to options for polygons and stars, which once drawn are final.
Sketch
Sketch also feels natural when drawing basic shapes and allows you to edit shape options after they have been drawn, including polygons and stars. Sketch can also round almost any corner, on any shape (similar to Live Corners in Illustrator).
Pathfinder Operations
 'Pathfinder' or 'Boolean' operations are how vector objects are combined together to create more complex shapes and icons. The 4 primary modes are Add, Subtract, Intersect and Exclude.
Photoshop
Photoshop has non-destructive Pathfinder/Boolean operations, which can be flattened if required. The only drawback is that they can only be performed on vectors that are on the same layer, so you may need to merge layers together before doing any pathfinding.
Illustrator
Illustrator has a wider range of Pathfinder operations than Photoshop and Illustrator. Although you will mostly use the main four, it is nice to have the extra modes available. The drawback to Pathfinder operations in Illustrator is that they are destructive and make permanent changes to your shapes.
Sketch
Sketch has non-destructive Pathfinder/Boolean operations which can even be seen and modified in the Layers panel (very handy!). Combined shapes can also be flattened if desired for permanent changes. I struggled to find any negative points about Pathfinder operations in Sketch.
'Pathfinder' or 'Boolean' operations are how vector objects are combined together to create more complex shapes and icons. The 4 primary modes are Add, Subtract, Intersect and Exclude.
Photoshop
Photoshop has non-destructive Pathfinder/Boolean operations, which can be flattened if required. The only drawback is that they can only be performed on vectors that are on the same layer, so you may need to merge layers together before doing any pathfinding.
Illustrator
Illustrator has a wider range of Pathfinder operations than Photoshop and Illustrator. Although you will mostly use the main four, it is nice to have the extra modes available. The drawback to Pathfinder operations in Illustrator is that they are destructive and make permanent changes to your shapes.
Sketch
Sketch has non-destructive Pathfinder/Boolean operations which can even be seen and modified in the Layers panel (very handy!). Combined shapes can also be flattened if desired for permanent changes. I struggled to find any negative points about Pathfinder operations in Sketch.
Exporting to SVG
 SVG is an XML-based, open standard vector image format by the World Wide Web Consortium (W3C). SVG is the best way to use or share scalable vector graphics, as it is widely supported by web browsers, image viewers and vector drawing applications.
Photoshop
Photoshop can export multiple SVG assets simultaneously either by placing them on individual artboards, or by naming groups and layers appropriately with a '.svg' suffix. The ability to export groups and layers (natively) is what sets Photoshop apart, because there is no need to create a unique artboard for every single icon. This comes in very handy when designing large sets of 100 or more icons because there is no limit on layers in Photoshop and the icons can also overlap on the same artboard if you prefer to work that way.
Illustrator
Illustrator is currently the only application out of the 3 that has detailed SVG export options, allowing you to define preferences for fonts, image embedding, css properties and more. You can also export multiple SVG assets simultaneously by using Artboards, however there is a limit of 100 artboards per Illustrator document.
Sketch
Sketch also allows you to export multiple SVG assets via Slices, and you can even use different file type extensions and size multipliers for each slice. However, compared to Photoshop and Illustrator, the results of SVG export are sometimes buggy. For example, a rounded rectangle with different corner radiuses will not export correctly. This is something that I'm sure the developers are working on and should improve as the software matures, but as things currently stand, is a major drawback to using Sketch for designing SVG icons.
SVG is an XML-based, open standard vector image format by the World Wide Web Consortium (W3C). SVG is the best way to use or share scalable vector graphics, as it is widely supported by web browsers, image viewers and vector drawing applications.
Photoshop
Photoshop can export multiple SVG assets simultaneously either by placing them on individual artboards, or by naming groups and layers appropriately with a '.svg' suffix. The ability to export groups and layers (natively) is what sets Photoshop apart, because there is no need to create a unique artboard for every single icon. This comes in very handy when designing large sets of 100 or more icons because there is no limit on layers in Photoshop and the icons can also overlap on the same artboard if you prefer to work that way.
Illustrator
Illustrator is currently the only application out of the 3 that has detailed SVG export options, allowing you to define preferences for fonts, image embedding, css properties and more. You can also export multiple SVG assets simultaneously by using Artboards, however there is a limit of 100 artboards per Illustrator document.
Sketch
Sketch also allows you to export multiple SVG assets via Slices, and you can even use different file type extensions and size multipliers for each slice. However, compared to Photoshop and Illustrator, the results of SVG export are sometimes buggy. For example, a rounded rectangle with different corner radiuses will not export correctly. This is something that I'm sure the developers are working on and should improve as the software matures, but as things currently stand, is a major drawback to using Sketch for designing SVG icons.
Exported SVG File Size
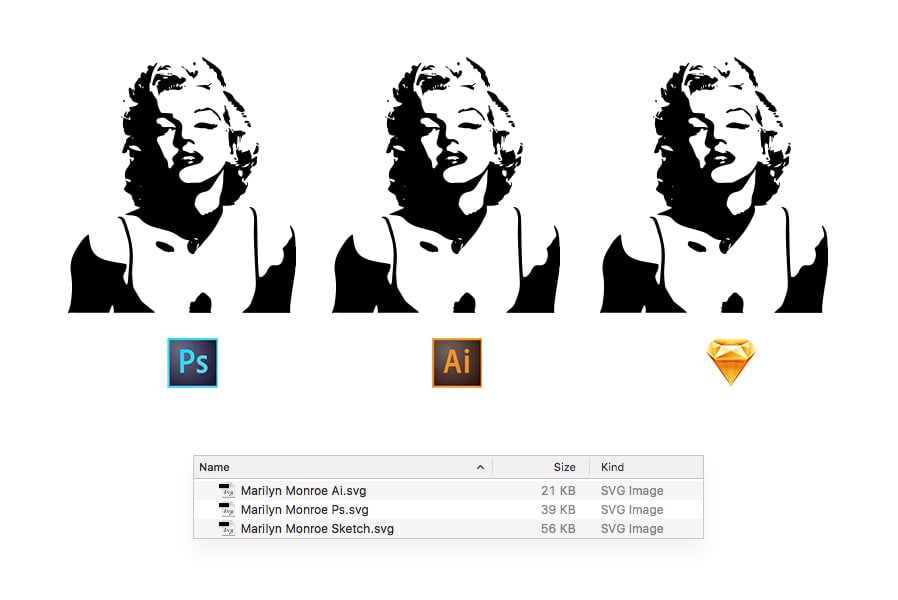
 I performed a quick test exporting the same vector silhouette of Marilyn Monroe to SVG with Photoshop, Illustrator and Sketch to determine which app produces the most efficient code. Here are the results:
I performed a quick test exporting the same vector silhouette of Marilyn Monroe to SVG with Photoshop, Illustrator and Sketch to determine which app produces the most efficient code. Here are the results:
Photoshop
- Default Options
- Result: 39KB
Illustrator (Winner)
- SVG Profile SVG 1.1
- CSS Option: Style Elements
- Result: 21KB
Sketch
- Default Options
- Result: 56KB









Comments